
Product
Entitlements and billing should be the same system
Finn Lobsien • 5 min read
Sep 28, 2022
/4 min read

Hello, I’m Michael, Lago’s founding Designer and Product Manager. Before joining Lago, I spent six years in product design at ContentSquare and then Qonto.
I pushed to build a design system from day one at Lago, and I often get questions about it. Here is the back story!
Most companies start investing in a design system after their Series B. It makes sense: when you’re chasing your product market fit or trying to get a repeatable user acquisition process, the design system is definitely not a priority.
You need to do things that don’t scale, as Y Combinator has been hammering.
Well… we did not listen, and built a design system from day 1. Do we regret it? No, it was one of our best decisions so far. Should you do it? No idea, but we decided to share our thought process so that you could make a decision based on your very own context.
A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.
Source: Design Systems 101 - Nielsen Norman Group
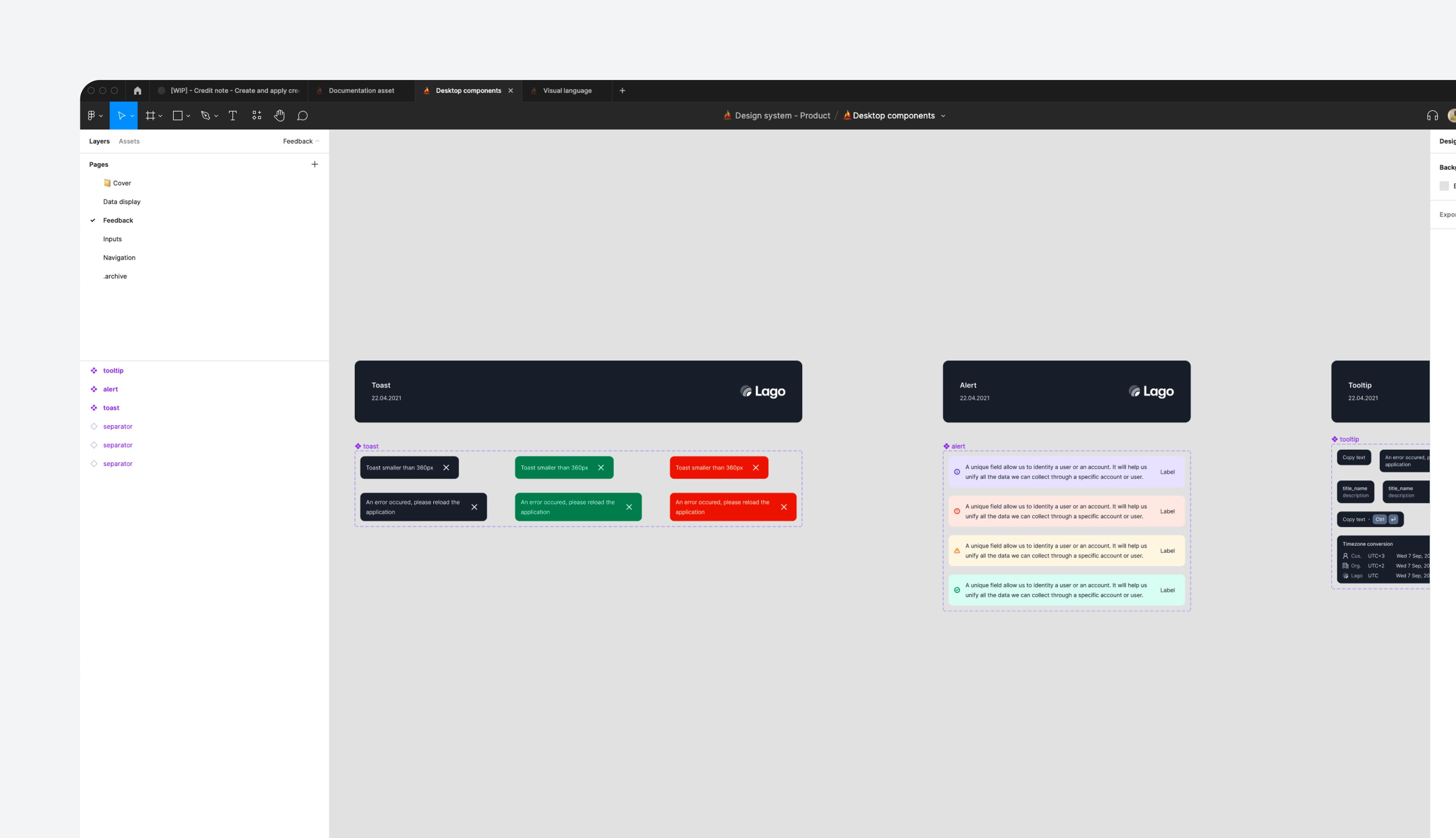
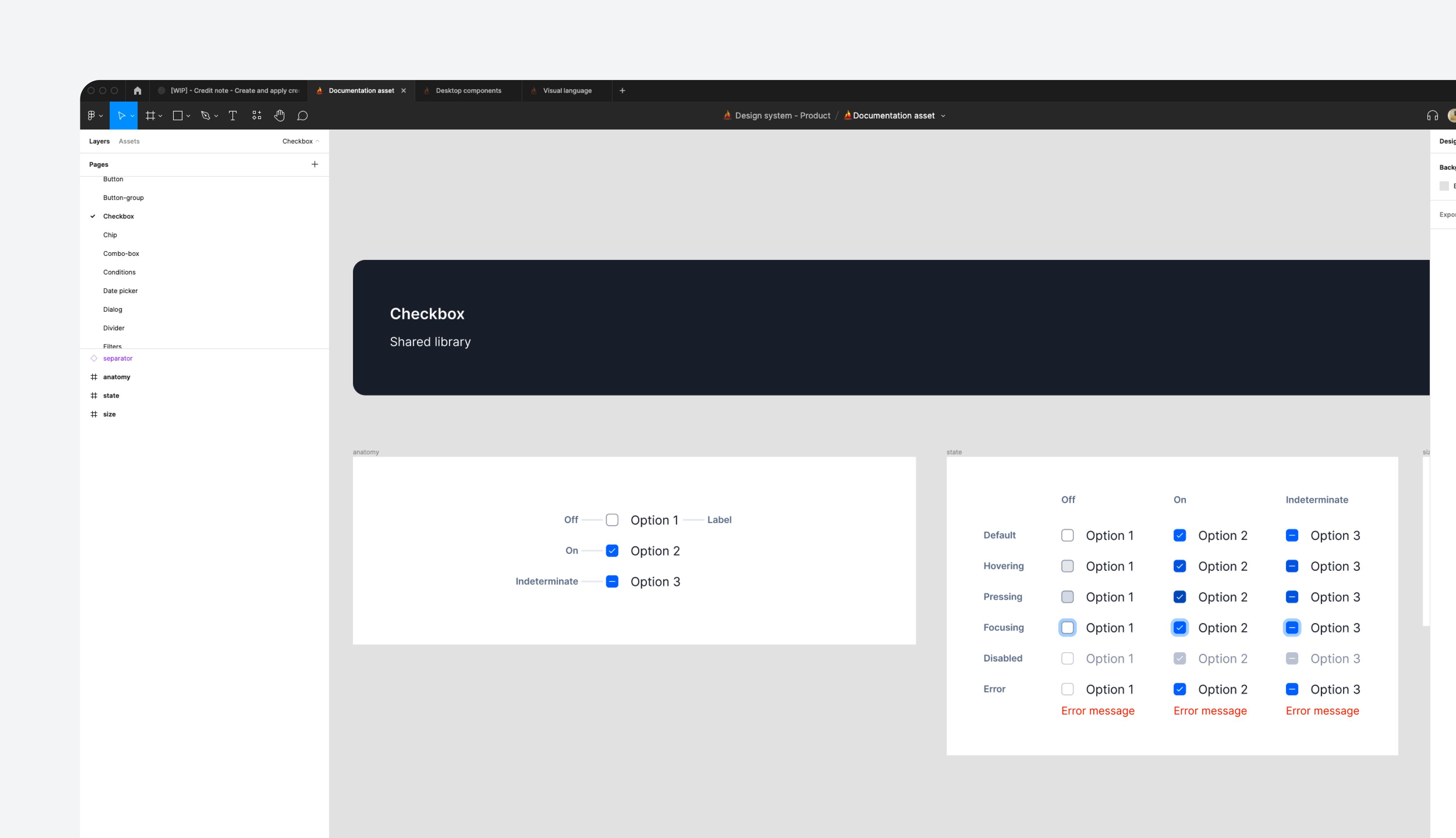
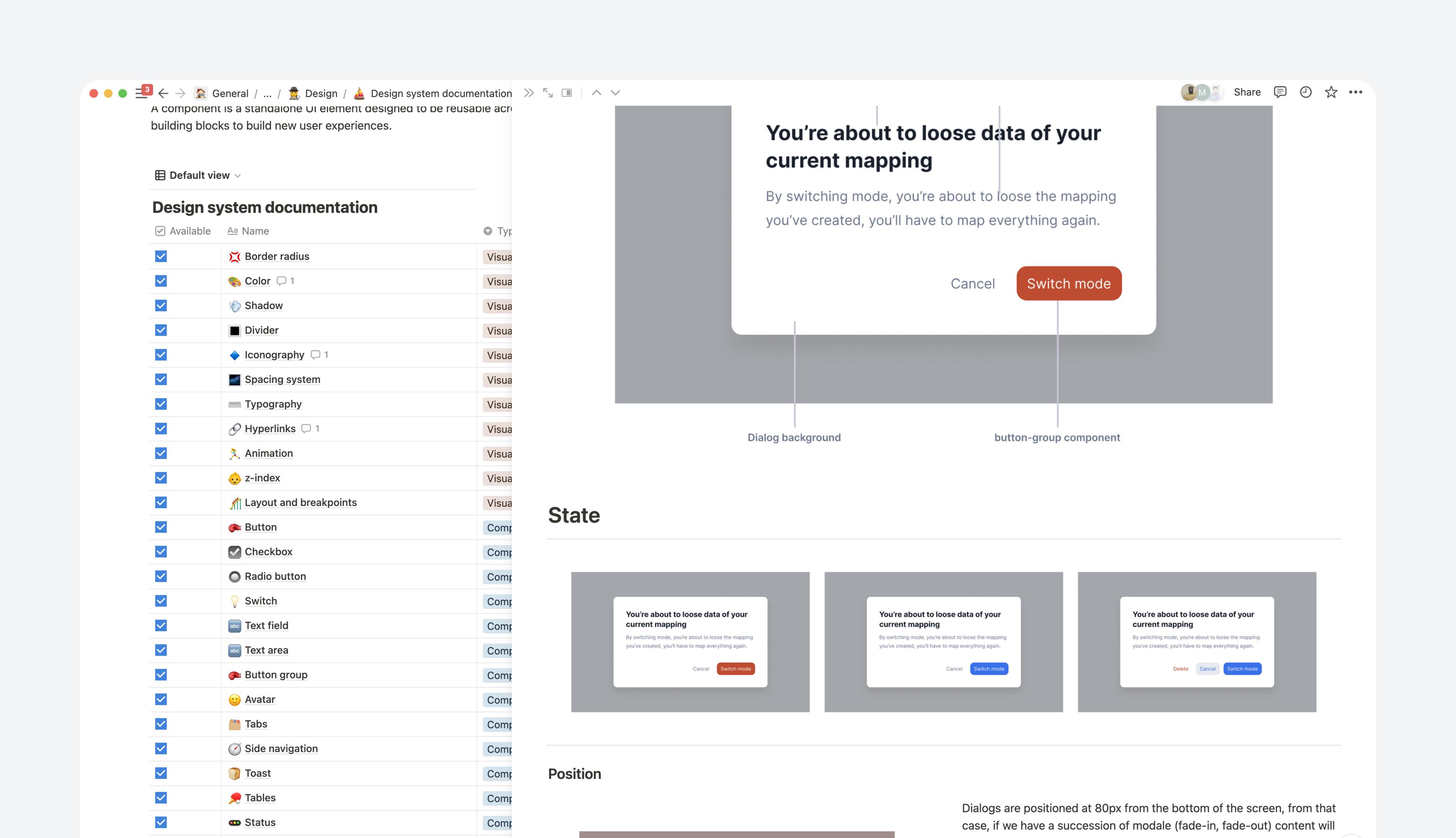
This is what our design system looks like



Having a well-rounded design system won’t help you find product market fit per se. It helps you go much faster into the iterations. Here was our rationale:
Spend the minimum valuable time on it. You’ll probably have a part-time designer in the early days. Here are our tips:
Align with the front-end team on a library and base your design from it. We used Material UI, took inspiration from Spectrum design system. It’s all about speed, and knowing how to use components is a time saver.

Most Figma files or templates showcase design systems that are made for a team of 20 designers. If you only have one designer or a part-time one, their way is the best way. Improvements will come later.
Do your homework, research, design your components with all the states and specify it for the implementation. Plan a smooth handover to the engineering team.

From the ‘Product Design’ perspective
From Morgane and Alex, the ‘Front-end Engineering’ side
The only drawbacks were that it was a bet at the beginning, so we had to take a leap of faith.
It took us three to four weeks of my time (I’m a Product Designer) and two weeks of a front-end engineer to build this. This can be a considerable investment for an early-stage company.
If you want to learn more about ‘design systems’, here are some pointers: