
Startup Stories
Lago Manifesto: Building billing shouldn't suck (for neither business nor eng)
Finn Lobsien • 5 min read
Nov 8, 2022
/7 min read

In March this year, we decided to pivot. We threw our initial product to the trash, fired our users and started from scratch again. We gave ourselves 3 months to re-ship a new product and see if we could gain traction.
As we like <text-code>challenges<text-code>, we chose a complex technical product (metering and usage based billing), with a lot of edge cases, with back-end and front-end work, which we’d need to be nothing less than pixel-perfect. It also had to be open sourced, with the cleanest code base as possible and the most self explanatory documentation.
On top of that, our dear investors kept reminding us that ‘it’s an increasingly competitive space, so we can’t emphasize enough on speed’.
It was slightly irritating at times, but they were right.
"Speed is our competitive moat."
We spent some time perfecting this framework and decided to open source it too.
Read it if you experiment typical symptoms:
At Lago, even if we have a product vision, we make sure not to plan too far. Following the Shape Up method from Basecamp, we build on 6-week cycles. Six weeks is short enough to focus on the essential, but it’s long enough to build quality.
"Unlike Basecamp, we don’t spend too much time on bet tables."
We try to gather a small team with different skills (GTM, product & tech), and define what are the priority between feature requests, core product vision and small improvements.
The most important thing for us: make sure every feature is tackling only one problem.

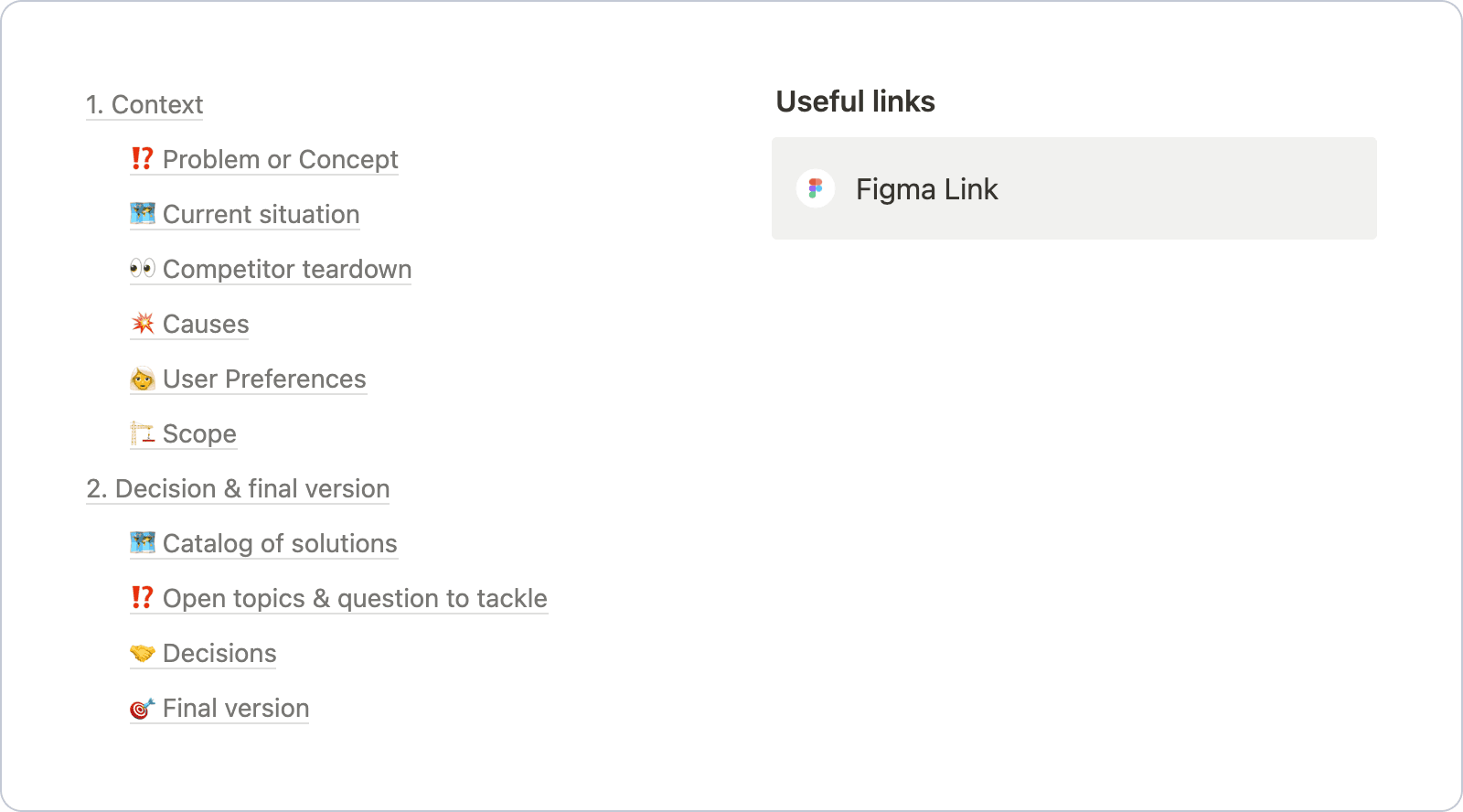
The first and key step is the ‘scoping’. We don’t prioritize a new feature without delivering a proper product scoping.
This part is essential to understand the problem, perform a competitive research and define a list of solutions for this problem. Even a small technical improvement requires its own scoping. Some of you might think that we are over-engineering stuff, but trust me, this saves a lot of time and resources.
Even if our framework can seem to have various steps, they are all be performed in 5-6 weeks.
This scoping part can take up to 1 week. Preparation is key to success, don’t rush it.
The scoping needs to be reviewed by 3 teammates with different skills (back-end and front-end engineering and another product person). The reason: they know the codebase and the rabbit-holes better than you.
The scoping is a great moment to slice the feature. Make sure that your feature can be done within 2 to 4 weeks. If a feature takes longer than this, it’s because the feature is too big. It’s also a great moment to talk to your customers and share the solution you expect to build.
Get feedbacks at this stage, not when the feature is in production!
This is the most overlooked step:
"Bad scoping is responsible for the most painful reworks."
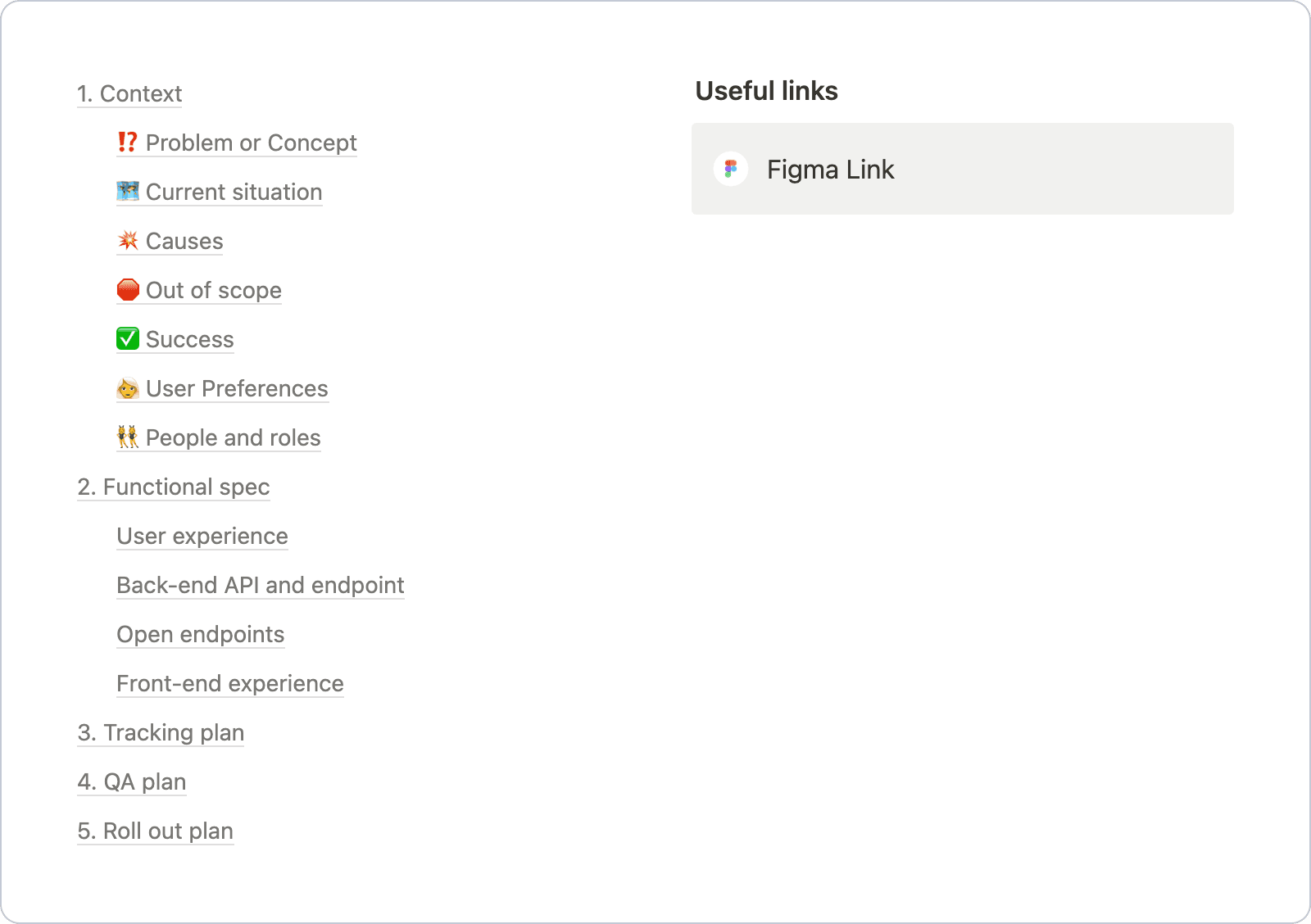
Find attached a scoping template we are using at Lago.

Once the feature is validated by everyone, that all remaining questions have been tackled, and a final solution has been decided, it’s time to move to the specification part. The spec is always made by a product manager, helped by back-end and front-end engineers.
The goal of a good spec is to cover all the back-end and front-end behaviors for a feature.
If a behavior is not written in the spec, it won’t be developed or challenged again.
Our specs are composed of:
A recap of the context
A back-end part
A front-end part
A QA list (prepare what you are going to test before launching in production)
Find attached a spec template we are using at Lago.

Once the spec is created, it’s time for your engineers to do an important part of the work. They challenge technically the feature to make sure no technical points are uncovered by the Product Team. This tech dive-in needs to be reviewed by at least one other engineer.
This dive-in explains every single technical part related to the code base that can be useful. It’s a “pre-code” challenge. Some of the dive-in we make contains the actual code that is used by the product.
"It’s a technical proposal showing how engineers will deliver the feature."
The dive-in is not a moment to challenge the problem (this has been done during the scoping and the scoping review). It’s a moment to technically uncover the complexity of a feature.
Once all these steps are done, the feature is ready to start.
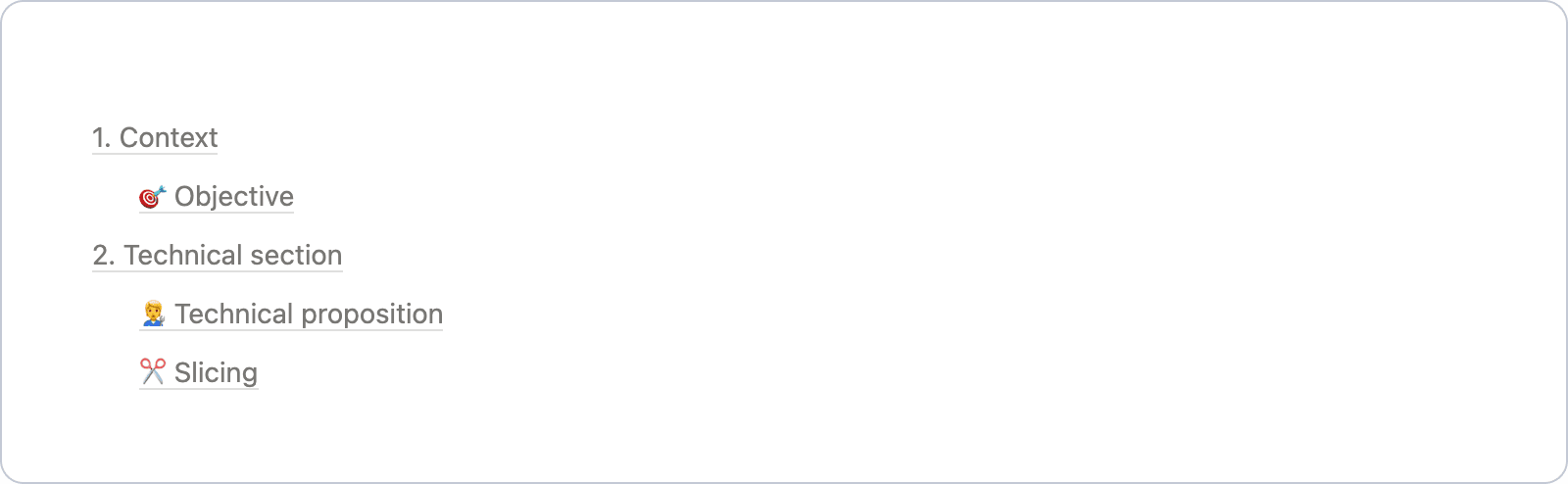
Find attached a tech dive-in template we are using at Lago.

Once a feature is delivered (about 1 to 3 weeks, depending of the slicing of the feature), we have proper QA steps to make sure the feature works perfectly.
This quality assurance is easy (in theory): test all the listed behaviors of your spec. A first QA has to be made on a staging branch. Another one has to be made in production. 2 checks are better than 1.
Take a proper time to QA with the engineers who have built the feature. If a behavior is not correct, make the change and re-test it. If you follow the flow above, you should have less rework on a feature than you ever had.
Once all the checks are done, the feature is ready to be merged.

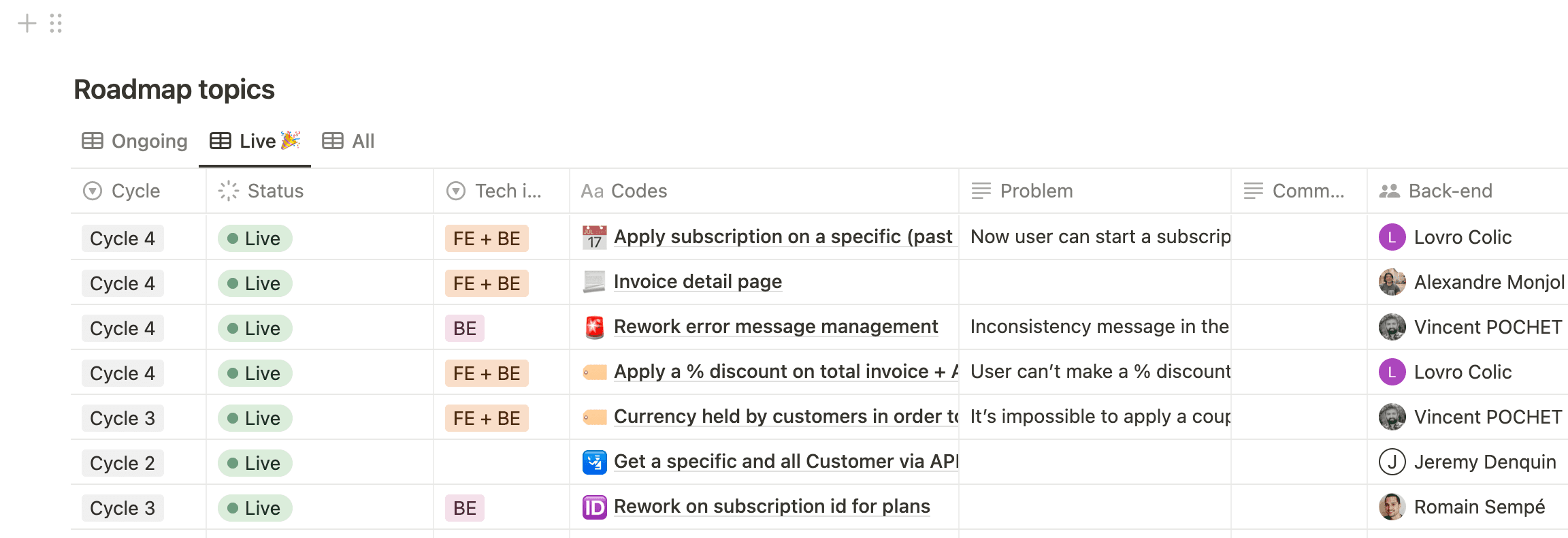
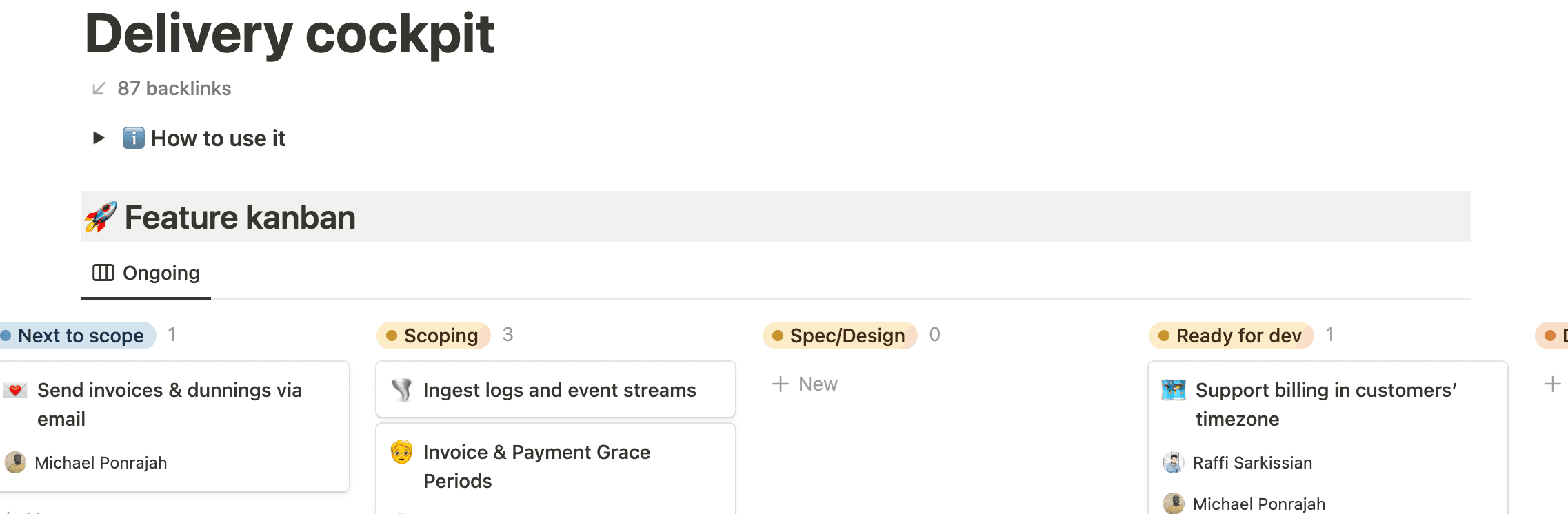
We make sure that every single feature is centralized in a Kanban, called the delivery cockpit. Each card of the Kanban gathers all the past and future steps, links or useful assets. This Kanban follows the exact same steps listed above:
"Each column should have as many card as team member. An engineer should not take 2 feature at the same time, a PM should not scope 2 features at the same time. It creates defocus and mistakes, then rework. The Feature kanban allows us to visualise it and keep track of the team’s velocity."