
Engineering
Why we still build with Ruby in 2025
Finn Lobsien • 3 min read
Sep 25, 2024
/4 min read

As many startups out there, we created our website with Webflow. We want to optimize on “time spent vs output” and therefore started with an off-the-shelf solution.
Our website is pretty straightforward: a home page focusing on conversion, a blog focusing on SEO, products page explaining our feature set.
We created this website at the very beginning of our open-source journey. We were able to create pages “on-the-go”. Creating images was the only time-consuming action. We created this website by using a Webflow Template and adapting it to our design.
However, we quickly faced several issues.


The first problem was a major problem.
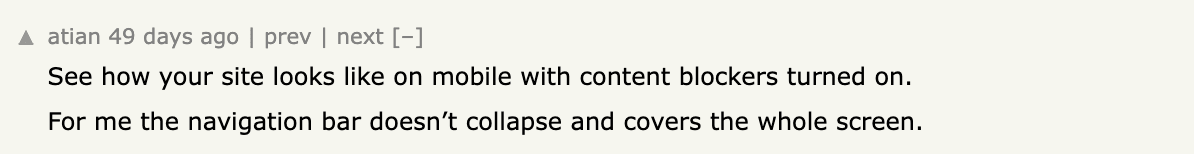
The template we were using had a “Webflow action trigger” that made the website appear “section by section”. This led to a lot of visitors complaining about the “white page symptom”. They couldn’t access the website. We worked super hard to hit the front page of Hacker News, and the website wasn’t loading. This drove us crazy as we weren’t able to replicate, either by disabling ad-blockers or visiting incognito.
On top of this, we might say that Webflow is not ideal for mobile SEO performance.
As we are currently focused on content creation and distribution, this is not a major blocker, but can be one in the future as the company grows. The main issue is that there is no option for render-blocking resources on Webflow, and it seems that we are not the only ones complaining about this.
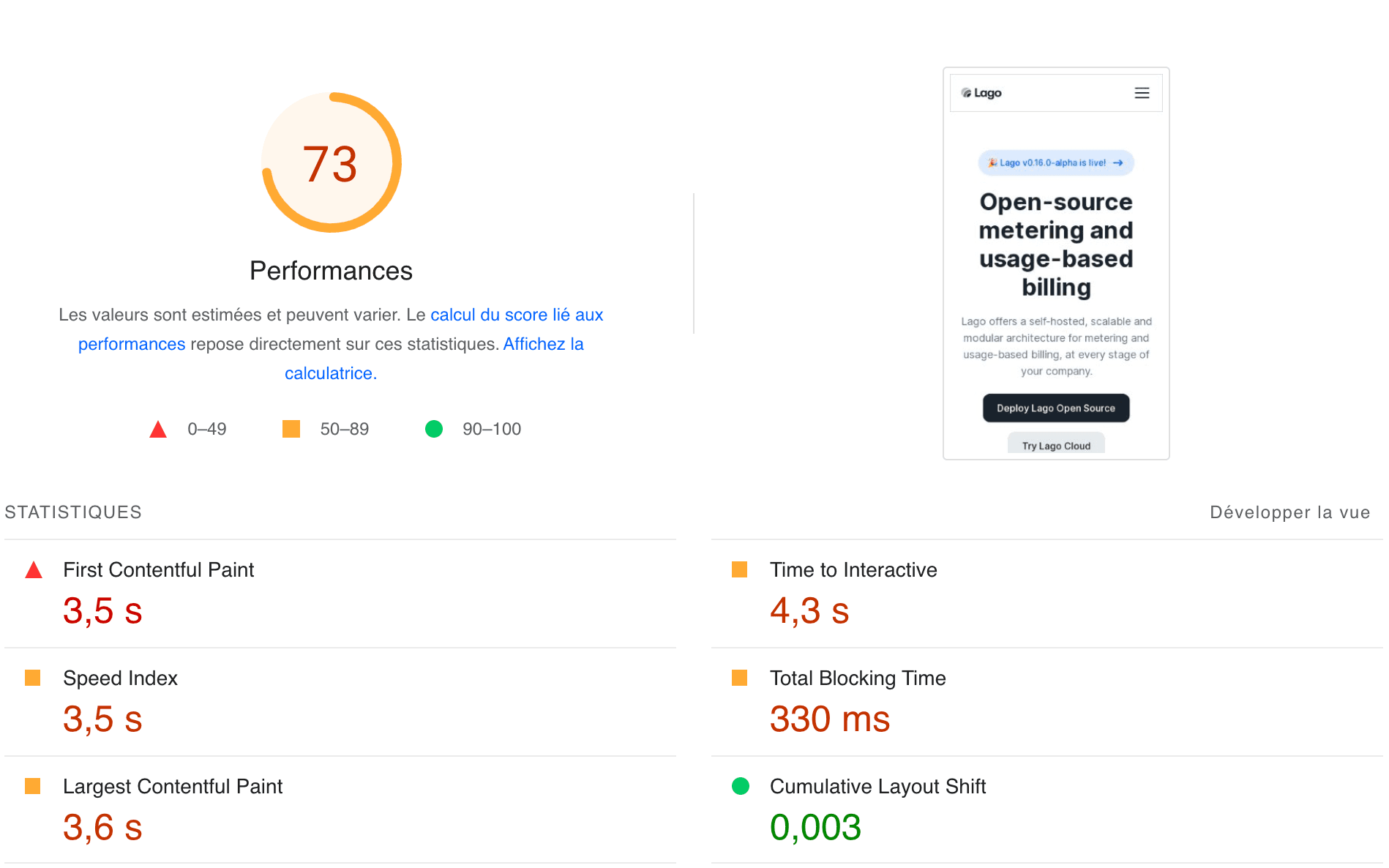
As you can see, the website’s performance on mobile are still not ideal (First Contentful Paint and Speed Index are too long), but we cannot do too much about it.
The performance on the web version are impressive though.

Webflow keeps all the unused classes in the main css file, even those that has never been used. As we’re 3 or 4 people collaborating on the website, we quickly had classes everywhere, and everyone was able to change/adapt them. The following meme explains it all 😂

On top of that, we weren’t deleting the unused images, so the site was heavier than ever.
We decided to revamp our website to increase performance and maintainability. Our Founding designer, Mike, took the lead on this with a short brief from us:
Yes… we must admit that’s an ambitious and fluffy brief. Sorry, Mike. Anyway, he decided to take on the challenge, fearless of the deadline.
He approached the situation as a product feature and decided to throw away the initial template, to start from a blank page. Every startup should be able to junk something that is not working.
By starting from scratch, we ditched latency issues. Problem #1 was solved.
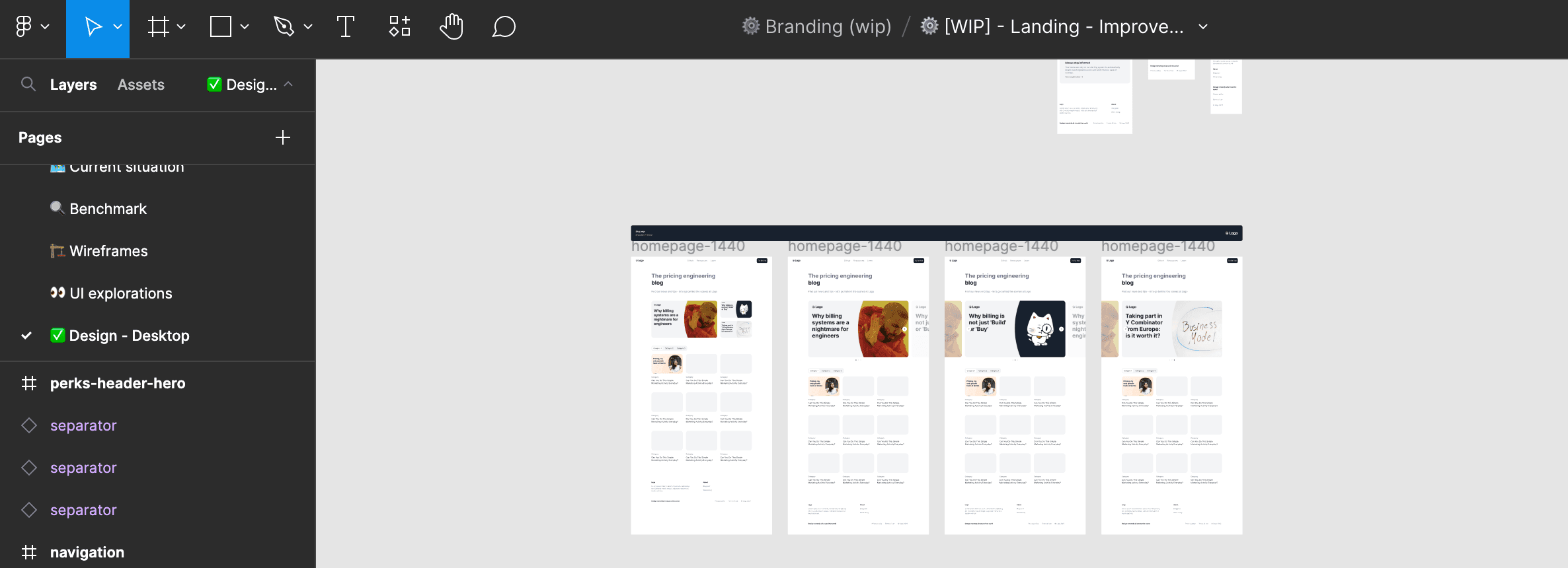
He decided to rebuild the website on Figma first, with reusable components that were easy to maintain. He spent about 1 day to list the current situation, do a quick benchmark of awesome websites, jump on wireframes and choose the final design, after gathering feedback from the team.

A problem remained though, now that we ditched everything, would we have to rebuild a design system, just for the website ? We had one for our product, but we didn’t want to invest as much effort in our website.
Each time we’re stuck at Lago, we default to “Is it: 1/ a very specific problem that only Lago has, or 2/ does the majority of startups face them?”
We were obviouly in the 2nd case. After a few intense hours of googling, and asking around within our community, Mike found a potential solution: Relume.
It’s actually the world’s largest library of Webflow components, but we had never come across it.
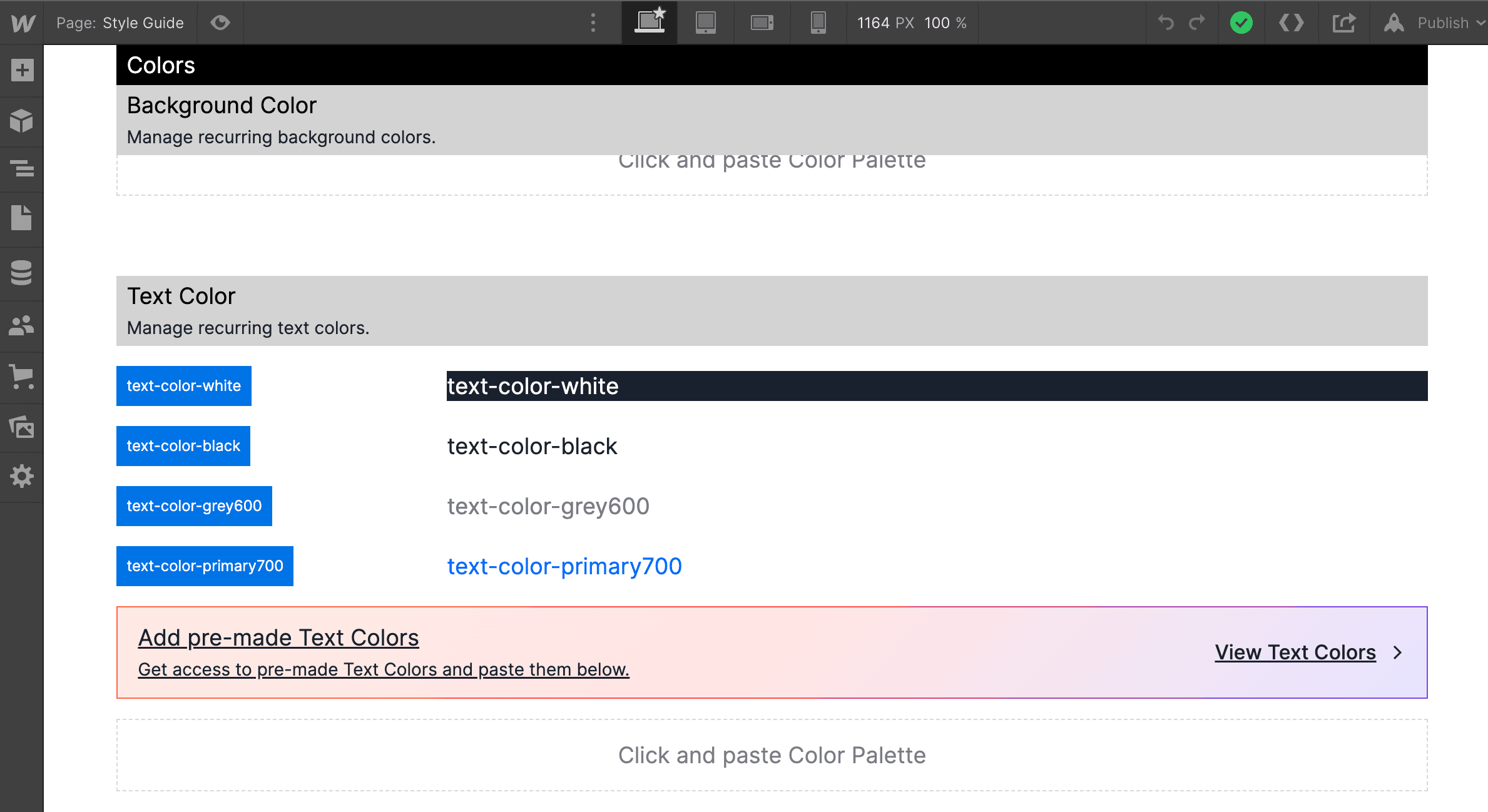
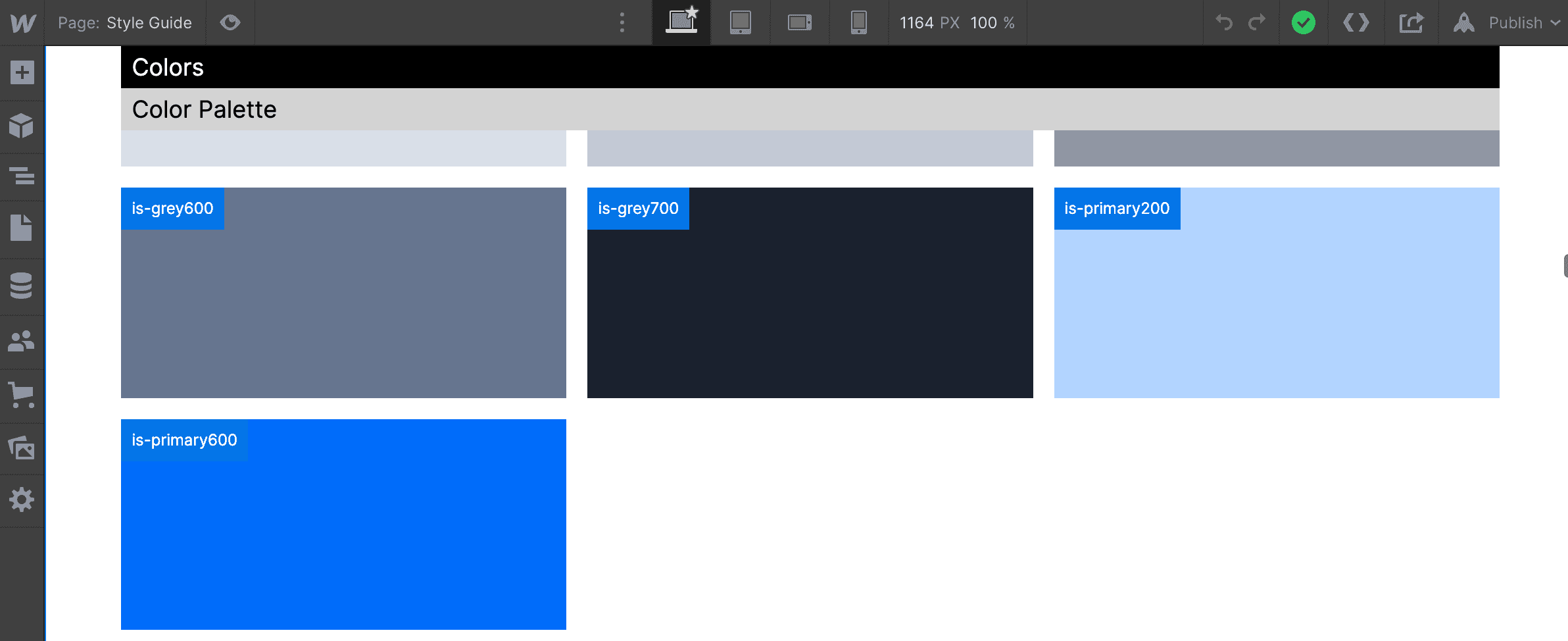
It enabled us to have a master file to run all components with dedicated classes, adjusted to our own design.
Every time we need to change a space, a font or a color, we touch this master file, not the page itself.
We can even add components ad-libitum. Problem #2 was solved.


We spent the last day adjusting the Relume components, iterating on the copy, and migrating the content from the old website to the new website.
Webflow “migration” features are awesome to move content from a workspace to another, more info here.
Here is how our website performs on mobile now!
I’ve always dreaded working on the company’s website because it can be a very long project, and the ROI is always hard to prove.
Thanks to Mike’s work and his product mindset (and fantastic problem solving skills), we found a sustainable recipe to build and maintain our website, and make it grow as a “living entity”.
Content